Hello ginger, Ana, Ricardo and Manuel.
Here is a subject, in form of a story, which could be turned into a proposition of some kind.
I started to get interested in fonts for the web, before the @font-face specification. As you remember, we didn’t have much choice. Either, we had to guess the fonts the user would have (which would be 90% windows defaults). Or use php-gd on-the-fly srever-side baked images or some flash app as a way to display more fancy fonts for blog titles mainly.
Anyway, because I can’t do things like everyone and because I didn’t want to send baked-images nor use flash for my website, I tried rendering fonts, in javascript, in the browser. You must also know that there was no <canvas> tag available at that time either.
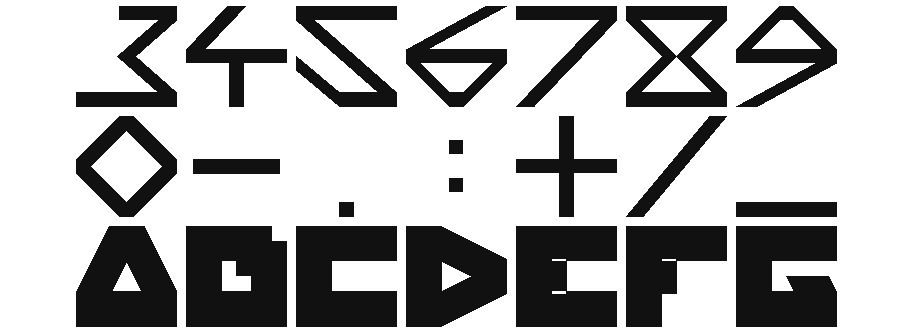
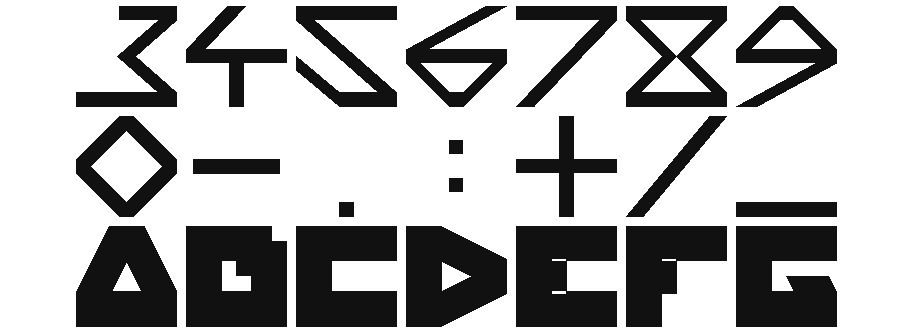
So I used some cryptic js library that would draw in the browser using only absolute divs. I also created my own parametric font, where each gliph would be a single closed shaped polygon. And I used (and still use) it for my logo and the titles of my website http://xuv.be.
Here’s an example of the font with 3 weights.
http://xuv.be/static/xuvfont/typo.html

I never (took the time to) release(d) that font. But I thought about it and thought about porting it to other languages also (like processing for example).
Anyway. This got me interested in other projects like this. And I found 2 of some sort.
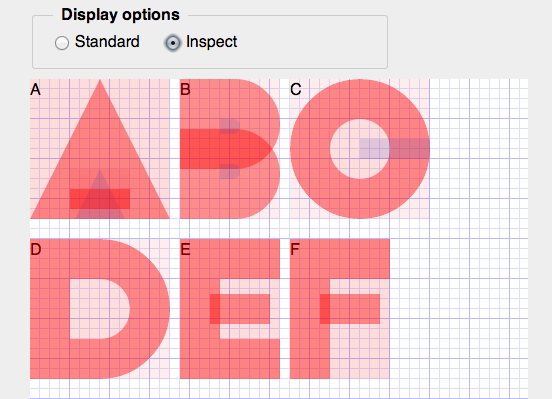
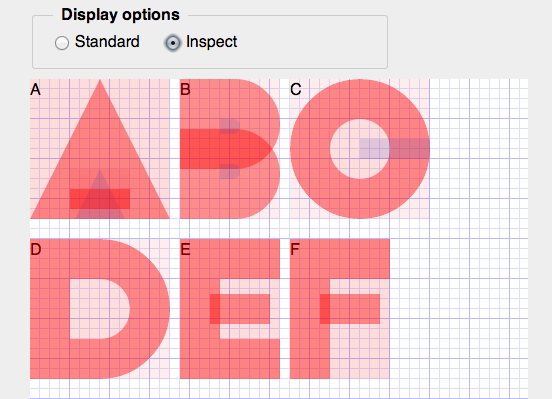
One is the Curtis CSS typeface by Dave Desandro
http://desandro.github.io/curtis-css-typeface/
(A pure html-css only typeface)

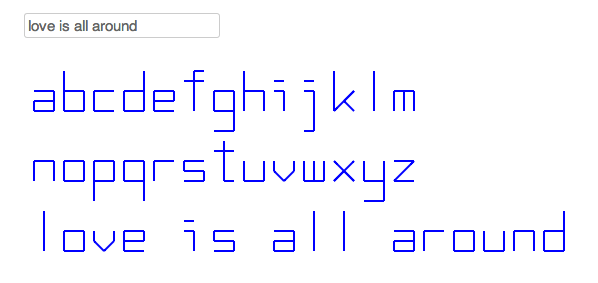
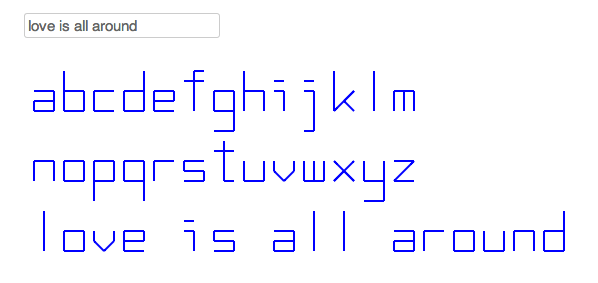
The other is the 1kJS experiment http://www.claudiocc.com/the-1k-notebook-part-i/ (By Claudio CC ?)

So, my proposition could be to write about these weird web type face experiments and try to find some more relevant work around these ideas. (So the criteria here would be not to use a font file as a source, but just html-css-js).
Or another proposition could be that I talk about my font project and release the xuv-font in different languages.
Or also could be just images of these 3 projects in some sort of quick and weird showcase section.
Tell me what you think about this.
And if you found this interesting, I can start cooking ;)





Hi Julien,
Thanks for those proposals, I like them a lot! Very much in line with what we are planning.
I think the most awesome would be to write on the background of the xuvfont experiment, and those other “pure web typeface” hacks (didn’t know about those).
This article could also briefly mention things like sIFR and Cufón – those ugly workarounds that are history now. But I love the idea of focussing on those deliberately experimental font works.