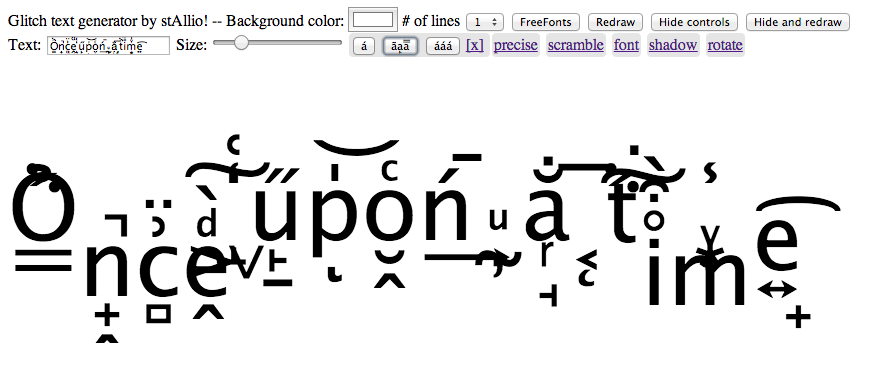
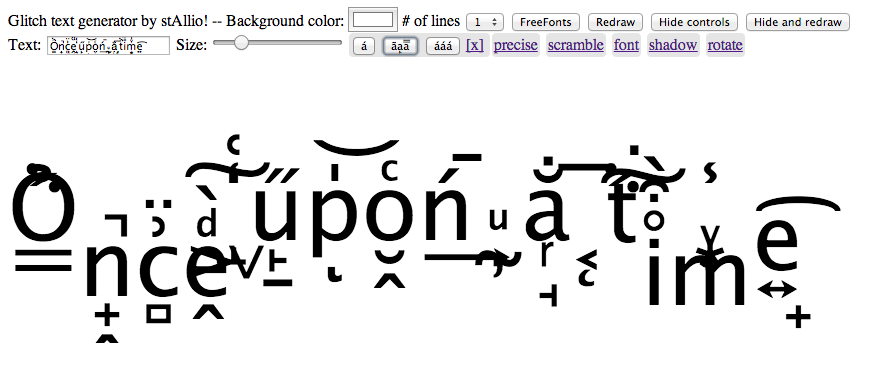
Hello. You may be interested in covering my Glitch Text Generator and Text Art Canvas for your next issue. It’s a web app for creating various types of text art using Unicode. It has a few interesting features:
- Quickly create “glitch text” (g̸̨͉̥̭̿̍l̩̳ͤ᷄̾̅̀ị̴̿̅̆᷈ͯt͉̣̒̾ͭ̊͗c͕̦̉᷾ͦ͞ͅh̜̪ͩ̂̑᷆͜ ̭̩̭᷈̀͏̕t̫̣̝̝̽̀̓ė̦͍̰᷊͗᷆x̵͔͍᷆ͫ̚͟t̸̷̴̹̓̂͟) using combining diacritical marks. Many of these are stackable to get interesting aesthetic effects, or even cause browser bugs or other unexpected behavior.
- Quickly generate dozens of other types of text — shapes, dingbats, Arabic, Katakana, Braille… just to name a few.
- Formatting tools for making your text look pretty.
- Download the JavaScript and include it in your own project.
The tool and its documentation are here:
http://animalswithinanimals.com/generator/

There is also a tumblr of artwork creating using the tool here:
http://glitchtext.tumblr.com/
Most of the work on the tumblr is by me (Benjamin Berg, aka stAllio!), unless otherwise noted.
I am of course happy to answer any questions.

Manuel 12:48 pm on April 10, 2014 Permalink | Log in to Reply
gingercoons on IRC:
“both the editing and layout phases in that timeline seem a little short. you’d have to check with A&R on how long it normally takes them to do layout, but I can at least say that doing full edits on an entire magazine of texts takes closer to two weeks than to one”
Manuel 6:56 pm on April 10, 2014 Permalink | Log in to Reply
From Ana:
“I would propose that we change the date for receiving texts and
contributions from the 18th of May to the 11th of May.
ginger what do you think about this?
This change will also allow us to start the layout before 26-30 may.
That’s convenient because me and Ricardo will be off during that week.
We’ll be participating in the Open Data Legislative Camp in Paris so
it’s best not to count with us during that time.”